 |
以前に作成したプロジェクトの映像を現在編集中のプロジェクトに使用したい場合は、一度プロジェクトをムービーファイルとして出力する必要があります。
ここでは、以前に作成したプロジェクト(プロジェクトAとします)を一旦ムービーファイルとして出力し、現在編集中のプロジェクト(プロジェクトBとします)に挿入するための手順について説明します。
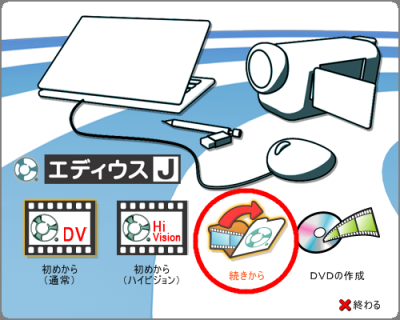
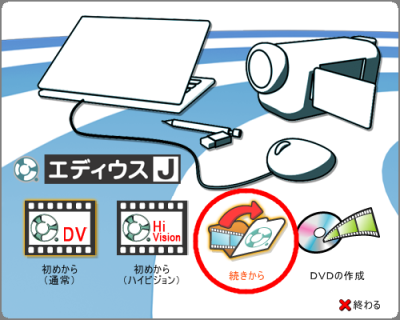
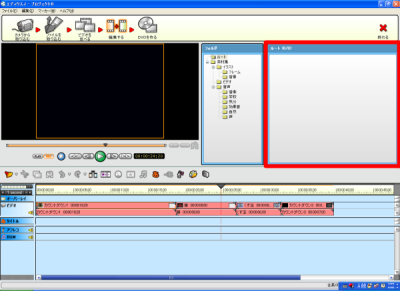
- エディウスJを起動し、[続きから]をクリックしてください。

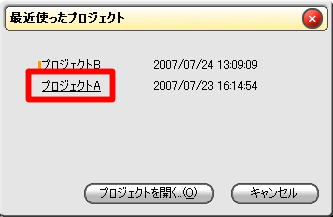
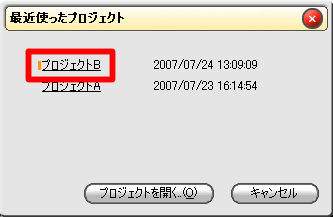
- [最近使ったプロジェクト]画面が表示されますので、プロジェクトAをクリックします。

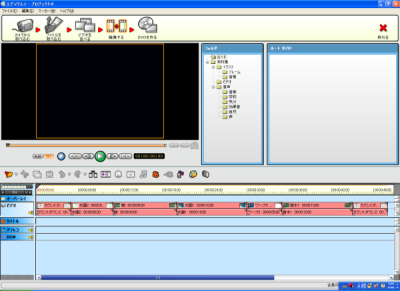
- プロジェクトAが開かれます。

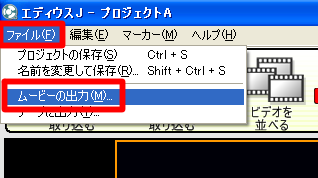
- メニューの[ファイル(F)]から[ムービーの出力(M)]をクリックします。

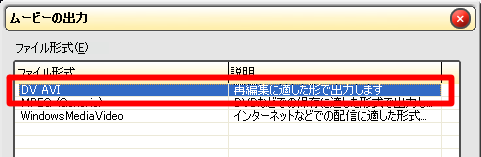
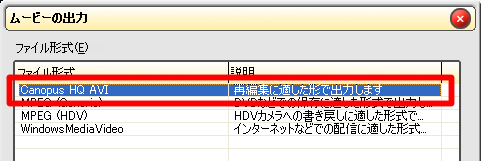
- [ムービーの出力]画面が表示されますので、出力形式を選択してから[OK]をクリックします。
■通常編集の場合は[DV AVI]を選択してください。

■ハイビジョン編集の場合は[Canopus HQ AVI]を選択してください。

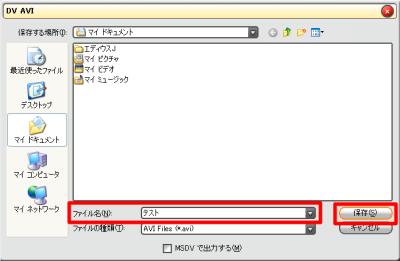
- [DV AVI]画面(または[Canopus HQ AVI]画面)が表示されますので、[ファイル名(N)]に任意のファイル名(ここでは[テスト]としています)入力し、[保存(S)]をクリックします。
ファイルを保存した場所を忘れないよう、[マイ ドキュメント]等のわかりやすい場所に保存することをおすすめします。

- レンダリングが始まり、ファイルが作成されます。
完了するまでしばらくお待ちください。

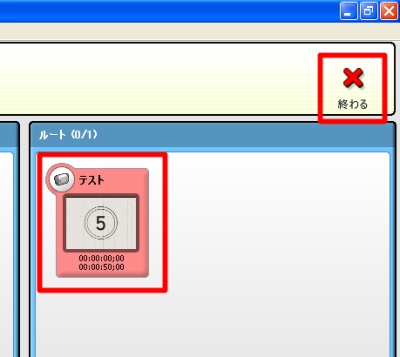
- 素材用のウィンドウに作成したファイルが追加されることを確認し、[終わる]をクリックしてください。

- ファイルの作成しか行っていない場合、[いいえ(N)]をクリックしてください。
他の編集作業を行った場合は[はい(Y)]をクリックして保存することをおすすめします。

- エディウスJ起動時の画面に戻ります。
再度[続きから]をクリックしてください。

- 今度は現在編集中のプロジェクトBをクリックしてください。

- プロジェクトBが開きましたら、素材用のウィンドウをダブルクリックしてください。

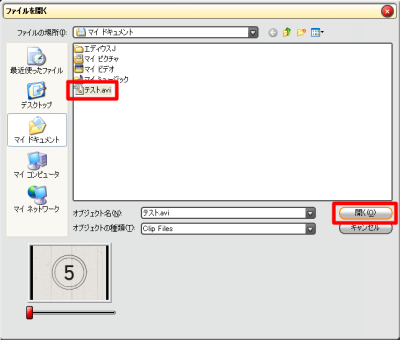
- [ファイルを開く]画面が表示されますので、作成したファイルをクリックしてから[開く(O)]をクリックしてください。

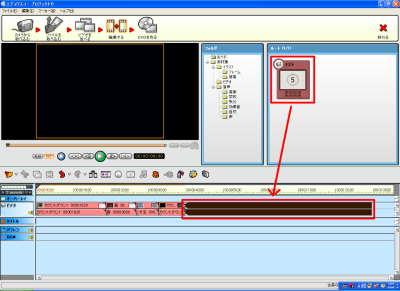
- 素材用のウィンドウにファイルが読み込まれます。このファイルがプロジェクトAの映像になっています。
任意の場所にドラッグ&ドロップで配置してください。ここでは末尾に追加します。

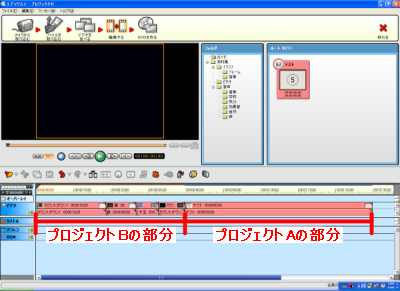
- プロジェクトBの末尾にプロジェクトAの映像が追加されました。

|