 |
 |
| ▼実際の編集はどうだ? |
 |
 |
| 映像素材をキャプチャして、いざ編集開始。このクリップとあのクリップを繋いで、場面の変わり目にトランジションをかけて、さてプレビュー…、ここでまたしてもUltra
EDITのすばらしさに気が付く。「トランジション」というのは、あるシーンに別の場面がオーバーラップして現れてくるといったような、場面切り替えの際の特殊効果のことだが、Ultra
EDITと同価格帯のソフトでは、トランジションを適用して効果の具合を確認するためには、一度プレビューファイルのレンダリング(画面の合成などの際に必要な描画処理)を行わなければいけない。 |
 |
| しかし、このレンダリングというのが時間のかかる作業で、レンダリングするファイルの尺にもよるが、操作を行ってからレンダリングが終了するまでの待ち時間が、作業効率の低下を招くこともしばしばなのだ。ところが、Ultra
EDITはソフト上でリアルタイムレンダリングを行ってくれるので、トランジションを適用してすぐに再生すればその場で効果を確認することができるのだ。別のトランジションをかけたい、という場合でもレンダリングの待ち時間を気にすることなく作業を進めて行くことができる。これはまったくオドロキ。集中力が持続するのでアイデアも出やすく、イマジネーションがどんどん広がって行くのを実感できるだろう。このリアルタイムレンダリング機能は、Ultra
EDITの肝と言える。次に説明するピクチャーインピクチャーや、タイトル文字の挿入の際にも、リアルタイムレンダリングの威力が遺憾なく発揮されるのだ。 |
 |
| ※一方、プロ御用達のPremiere Proの場合もUltra
EDIT同様にリアルタイムでのプレビューが可能だが、複数の特殊効果を同時にかけるような場合、Ultra EDITの方が断然、軽快に動いてくれる。 |
 |
 |
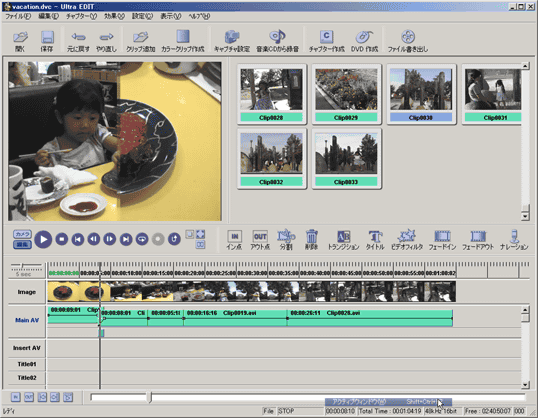
| トランジションを適用した直後に、効果の具合をプレビューで確認できる。これがリアルタイムレンダリングの威力 |
 |
 |
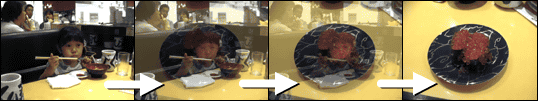
| 場面を切り替える際に使用する「トランジション」のイメージ。このイメージで使ったのは「クロスディゾルブ」で、ご覧のように場面が重なりあって切り替わっていく |
 |
|