|
 |
|
|
|
|
|
|
|
|
 |
■SWF簡易アニメの『象』。あんまりかわいくないかもしれません。適当に作成したので動きも鈍いです。 |
|
|
|
|
|
【図14】
|
|
|
|
lesson 1-3
|
|
 |
|
|
|
|
 |
 |
|
| ■やっとDV編集モードに突入 |
|
|
今回の連載用には、カノープスが販売を行っているロイアリティーフリー素材集である【CREATIVECASTプロフェッショナル】のうち、 【Vol.4/アクアマリン】【 Vol.5/野生の動物(陸編)】というタイトルをお借りしました。理由は私自身が動物をテーマに利用することが多いからです。
さて、 EDIUSの起動までの混乱で、これらの素材集をあまり真剣に眺めておらず、落ち着いたところで内容をじっくりと眺め、とりあえず動物をメインとしてみることにしました。そこでイージーに白羽の矢を立てたのが象(【movie_01】 )です。象が嫌いという方は少ないでしょう。ちなみに【図14】はなんとなく象のイメージを誇張したキャラクターを作ってみたものです。これは好き嫌いが分かれるかもしれないですね。
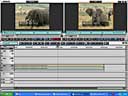
さて、象の素材を読み込むと画面の左側のソースモニター部分に読み込んだデータの一部が表示されます。これをそのまま右側のタイムラインモニターにドラッグするか、画面下側にある【VA1】【VA2】等のバー(タイムラインウィンドウ)にドラッグすることで編集可能な【図15】状態となります。ここで左側のタイムラインモニターを選択します。選択すると画像の輪郭がオレンジ色になるので直ぐに解ります。選択したら再生を実行します。すると【 VA1】のバーを赤い垂直線が走り出します。これも3Dソフトのムービー作成と同じなので違和感はありません。次にタイムラインウィンドウで気に入ったシーンからスタートさせたいので、 3Dソフトの要領でタイムラインウィンドウのバーを該当シーンの位置を示す赤い線のところまでドラッグしてみると、ちゃんとその位置からスタート【図16】となります。つまりこのタイムラインウィンドウのバーを調整させれば色々なシーンを合成できるというわけです。知っている方には当たり前の事でしょうが、やはりこの知っている知らないの境界線はあまりにも大きいのがコンピュータグラフィックの世界です。誰でも最初はビギナーなのです。もし解らないことがあったとしても緊張せずにリラックスすることが何事も大切ではないでしょうか。 |
|
|
【movie_01】
|
|
【movie_02】
|
|
|
 |
■デフォルト設定では既にソースモニター、タイムラインモニターの両方が表示されていますが、シングル表示とすることも出来ます。出来ればリファレンスに記載されているようにツインモニター環境が理想的でしょう。 |
|
|
【図15】
|
|
|
 |
■タイムラインバーは画像処理ソフトのレイヤーのような状態となっているので、諸設定を行わなければ常に上のタイムラインバーに配置したムービーの表示が優先されます。考えてみたら当たり前ですね。 |
|
|
|
【図16】
|
|
|
|
|
|
|
 |
|
 |
|
 |
|
| ■ムービー配置はPhotoshopの要領で |
|
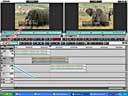
なんとなく設定が解った(解ったつもりの範囲でしかありませんが)ところで、象のムービー(30秒)と群れをなしているサイ(【movie_02】 )のムービー(19秒)の2つのムービーを合成してみることにしました。まず両方を読み込んでから【図17】〜【図21】のようにタイムラインウインドウを調整します。やっていることは簡単で、象のムービーの複製を作成し、片方は先頭から12秒までで終了。残りは12秒目から12秒後(つまり24秒後)で終了するように調整しただけです。要するにPhotoshopのレイヤーに次々と新しいイメージを貼り付けるような要領でいいわけです。しかし、後から見直してみると先頭の数秒間が抜けた状態となっていました。実データの先頭と終了部分にはタイムラインバー上で三角マークが付きますので直ぐに識別できます。それに気がつかなかったほど緊張していたということでしょう。なにせ初めての体験ですので、勘違いや頓珍漢は予定の行動といったことにしておきます。
さて、間違いを慌てて希望通りに直したものが【図22】の状態です。タイムラインバーは【図22】の赤い矢印で示したバーで表示サイズを調整できますが、最初はあまり神経質に設定しなくてもよいでしょう。最初からあまり神経質に設定を行ってしまうとまったく先に進めなくなってしまいます。こういった状況では適当という対処がもっともふさわしいかもしれません。なぜなら最初は設定や調整方法をマスターすることがもっとも重要なことだからです。表現したいことはまず設定や調整方法をマスターしなくては生み出す事ができません。もちろんトリッキーな使い方もアイデアとして生まれてきません。ですからほどほどに適当な対処でどんどん先に進むことをお勧めします。
なお、【図22】の青い矢印で示した部分で表示のオンオフを一時的に調整できますので、重なっているイメージの下側を調整する場合には重宝します。【movie_03】は【図22】の状態を書き出したものです。 |
|
【図17】
|
|
【図18】
|
|
|
 |
 |
|
|
【図19】
|
|
【図20】
|
|
|
 |
 |
|
|
【図21】
|
|
【図22】
|
|
|
|
 |
※ムービー画像はソースの状態をとどめているものに関しては全てウォーターマークとタイムカウンターを埋め込んでいますが、利用している【CREATIVECASTシリーズ】にウォーターマークやタイムカウンターが埋め込まれているわけではありません。 |
|
|
|
【movie_03】
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|