| PinP の子画面を好きな位置に好きなタイミングで動かしたいなら、移動パスを使うという方法がある。今までも、エフェクト機能を使い、子画面に効果や動きをつけたが、この方法ならさらに表現の自由度はアップする。
今回は機能を分かりやすく説明するために1画面で例を作ってみたが、MainAV とInsert AVラインそれぞれのクリップを子画面にして、2つの子画面を動かすことももちろん可能だ。
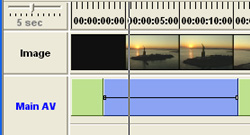
 まず、MainAVラインに動画クリップを配置する。
まず、MainAVラインに動画クリップを配置する。

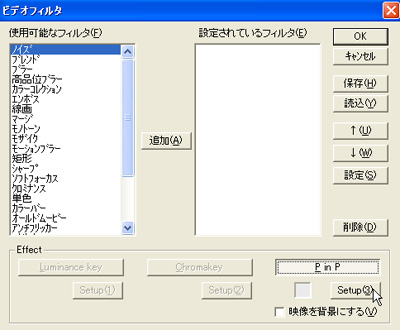
そして、「ビデオフィルタ」」設定画面で「PinP]ボタンをクリックしてから、背景に好きな色を設置し、「Setup」ボタンをクリックする。

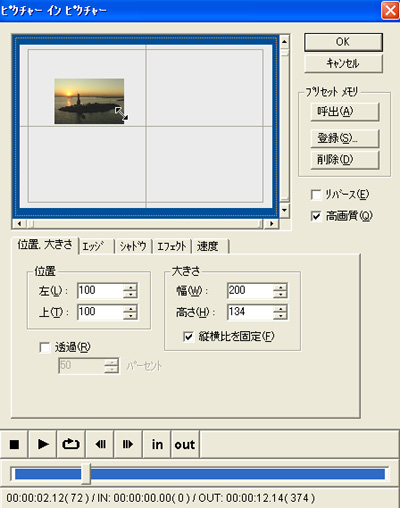
最初に見える子画面の大きさと位置を調節する。図のように子画面の端をつかんでドラッグするのが手軽な方法だ。だが今回は
「小さい子画面が左上から出てくる」
↓
「徐々に大きくなりながら中央で最大サイズになって静止」
↓
「徐々に小さくなりながら右上に移動してフェードアウト」 |
という流れになるので、位置やサイズも合わせやすいよう数値で設定してみた。

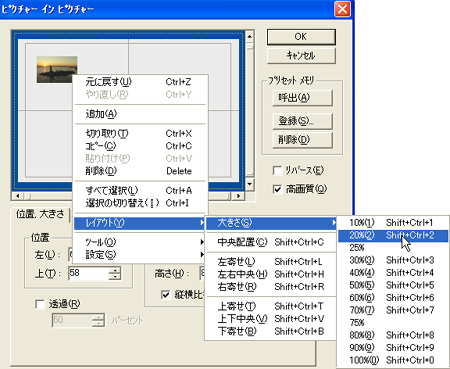
子画面の上で右クリックし、「レイアウト」→「大きさ」→「20%」で設定すると、サイズは画面全体の20%ということになる。

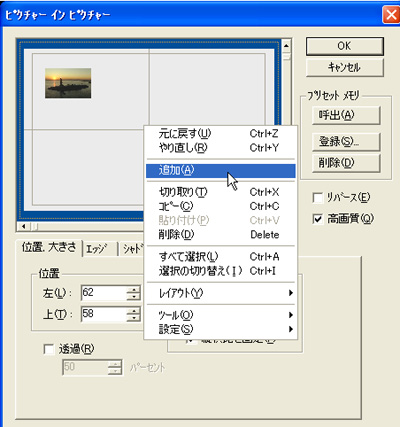
子画面の大きさと位置を決めたら、この設定画面のプレビュー画面上で右クリックし、「追加」を選択する。

図のように、子画面とクリックした地点を結ぶパスが現れる。「S」はスタート、「E」はエンドを表している。それぞれの位置は、パスのポイントをドラッグすれば移動できる。また、それぞれの子画面の大きさや位置もそれぞれのポイントを選択した状態で変更する。
 間違ってパスのポイント以外の場所をクリックするとどんどんポイントが追加されてしまう。
間違ってパスのポイント以外の場所をクリックするとどんどんポイントが追加されてしまう。
操作に慣れないうちは、右クリックして「ツール」→「選択」に切り替えておけば、クリック操作は「選択」ということにあんるので大丈夫だ。 |
中央で静止する時の画面の位置と大きさを設定したら、もうひとつパスを追加しよう。大きさは「20%」で、スタート時の子画面と左右対称になるように設定する。
 さらにエッジやシャドウをつけて見やすくしよう。
さらにエッジやシャドウをつけて見やすくしよう。
|