 今回の作例ではエフェクトも設定した。
今回の作例ではエフェクトも設定した。
インとアウトに「Dissolve」を設定し、フェードイン&アウトの効果をつけた。
ここまできたら、最後に子画面の動きのタイミングを設定しよう。
作成したパスの道筋をどんなタイミングで移動させるかの設定だ。

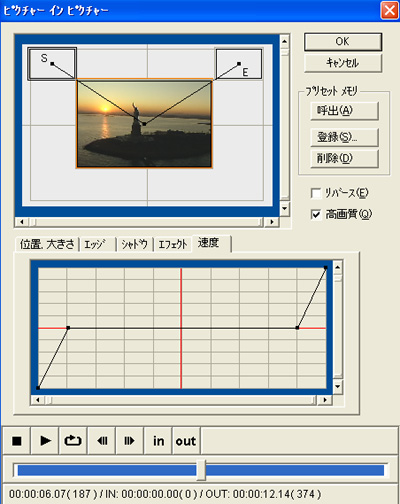
図のグラフを見てほしい。
これは、「速度」タブを開くと表示されるグラフで、一番下がパスの開始点、一番上が終了点を表している。赤の横線はパスの地点を表していて、パスの地点がひとつ追加されるごとに赤の横線も追加される。
横軸は時間の流れを表していて、赤い縦線は現在の地点を表す。プレビュー再生すると、左から右に移動していくので分かりやすいだろう。
図では、ちょうどプレビュー地点が真ん中あたりなので、ほぼ中央に表示されている。
まずはこの図をまねて設定し、プレビュー再生してみよう。中央の赤の横線に沿ってグラフのバーが横ばいになっている部分は子画面が静止している時間だということが分かるだろう。また、グラフの勾配が急なほど子画面の動きは速くなる。
 |
 |
 |
グラフの上でクリックするとポイントが追加されるので、あとはドラッグしてグラフを折り曲げる。
もしポイントを追加しすぎたら、右クリックして「削除」すればいい。 |
この作例で基本をマスターしたら、あとは自由に子画面を動かしてみよう。いろんな場面で便利に使えるテクニックだ。
4ステップ にわたってご紹介した「ビデオフィルタ」はいかがだっただろうか?
次回 Step 9 はタイトルの編集だ。
編集したmムービーにタイトルを入れれば、ぐっと作品らしくメリハリがついてくる。なくてはならない重要部分だ。Let's EDIT のタイトル機能は、これまたシンプルな操作でやりたいことがスパッと実現できる、非常に使い勝手がよいと定評がある。
どうぞお楽しみに。
|