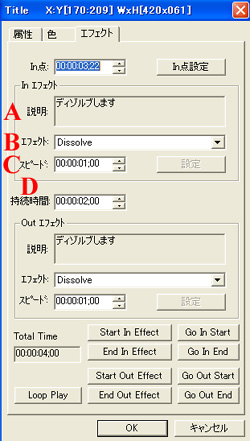
 最後はエフェクトタブで、タイトルのイン(始まりの部分)とアウト(終わりの部分)にエフェクトをつけよう。
最後はエフェクトタブで、タイトルのイン(始まりの部分)とアウト(終わりの部分)にエフェクトをつけよう。
まずは「In エフェクト」から見ていこう。
B 「エフェクト」をプルダウンすると、いろいろなエフェクトが用意されているのがわかる。図の設定は、一番オーソドックスな「Dissolve」で、タイトルがフェードインするエフェクトだ。
その他のエフェクトも英語表示だが、A 「説明」に日本語の説明が表示されるので、聞き慣れないエフェクトでも何となくどんなものか想像できるようになっている。なにより、いちど全部試してみるのが一番手っ取り早いが・・・
C 「スピード」は、エフェクトにどれくらいの時間をかけるかを設定する部分だ(フレーム単位の設定が可能)。例えば、「1秒」の設定だと、1秒かけてタイトルがふわっと 0% → 100% の表示に変化する。
その下にある D 「持続時間」は、タイトルの100%表示をどのくらいの時間持続させるか設定する部分だが、ここで数値入力してもいいし、あとからタイムライン上で調節してもいい。
「Outエフェクト」に関しても、A〜C とまったく同じ方法で、今度は 100% → 0% に変化させるためのエフェクトの種類と時間を設定していく。どんな効果で、どれくらいの時間をかけてタイトルを消していくかを設定するわけだ。
 すべての設定をすませたら、「終了」ボタンをクリックする。
すべての設定をすませたら、「終了」ボタンをクリックする。
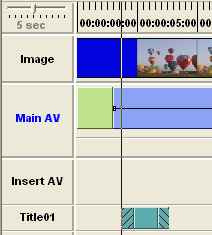
タイムライン上のタイトルライン「Title01」に緑色のタイトルが入っていることを示す帯が表示されたはずだ。
このとき、両端に斜線の入った部分がインとアウトのエフェクトの部分。真ん中の無地で表示されているのが「接続時間」に当たる部分だ。
再生プレビューして、タイミングを見ながらタイムライン上で長さを調節できるのでやってみよう。
 |
図のように、斜線の内側部分をマウスでつかんでドラッグすると、エフェクト部分を伸び縮みできる。このとき、タイトル全体の長さは変わらない。 |
 |
接続時間の伸び縮みは、斜線の外側部分をつかんでドラッグすればいい。この場合は、タイトル全体の長さも変化する。 |
|